Hey friends, I've got something to share!
For the past few months, I've been spending my evenings and weekends hacking on a little passion project. While it's far from finished, the core of the experience is starting to feel really nice, and I think other people might want to play with it.
Tonewise
The project is an app called Tonewise, and it's a fun way to play around with musical relationships. It's a web app, so you can play in any modern browser by visiting tonewise.app. If you're on a mobile device, you can add the app to your home screen to run it outside of the browser, even if you're offline.
The best way to get a feel for what Tonewise is all about is probably to play with it, but you can get an overview by watching the video below (with sound on!):
About the app
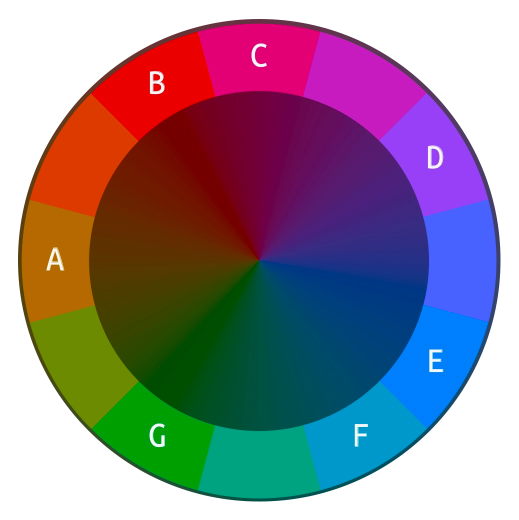
The heart of the app is an instrument called the Tone Wheel that covers one musical octave.

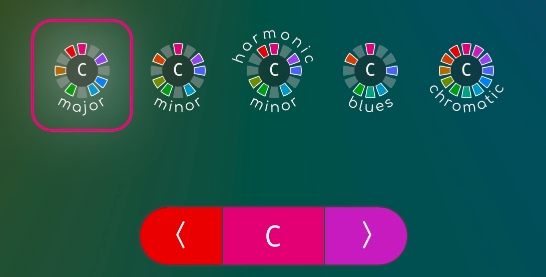
You can tap the wheel to make music using the notes of the current scale. In the screenshot above, the wheel is set to the C Major scale, but you can change to a new scale, or play with all notes enabled by bringing up the scale picker:

Right now, the app has two modes: free play mode, and quiz mode. In free play mode, you can just tap the wheel to play music.
Quiz mode will help you learn to identify musical intervals by ear. First it will play a reference note, then a "hidden note" that you need to find on the wheel before heading to the next round.
I haven't added points or any other way to keep score, so if you get stuck, just spin your finger around the wheel until you land on the right note, and you can move on to the next round.
About the code
If you're interested in how Tonewise is made, check out the source code. The app is written in vanilla JavaScript using the lit component framework and redux toolkit for managing local state. It should work in all "evergreen" browsers, but there may be some bugs and differences in rendering.
The Tone Wheel and other components with fancy shapes are rendered as SVG elements, which is a really fun way to build user interfaces. Lit makes it pretty easy to compose pieces of an SVG using template strings, so you can build pretty complex components without entirely losing your mind.
I'm planning to write up some posts about working with SVG and web components, but who knows when that will happen. If you happen to dig into the code in the meantime and have questions, hit me up and I'd be happy to chat about it.
Thanks
Thanks for checking out my project! I hope you like poking at it - I've had a lot of fun building it over the past couple months, and I'm hoping to keep up the momentum. There's still a ton of stuff I want to do, but I might take a week or two to refactor some things and generally shore up the code before I start adding a bunch of features.
If you have ideas about the app, drop me a line on Mastodon, or maybe open a discussion on GitHub.
Cheers!
